Best Info About How To Write Html Tables

Today, we are going to answer these questions and.
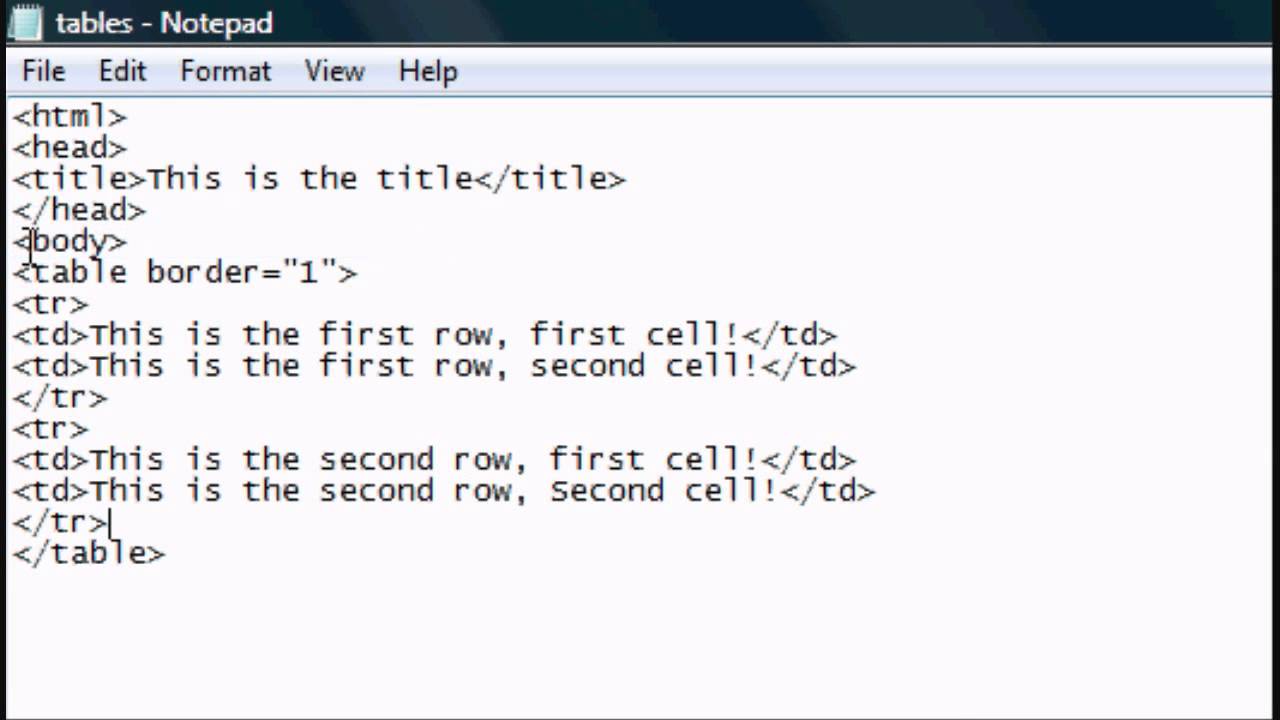
How to write html tables. An html table is created with an opening <<strong>table</strong>> tag and a closing </<strong>table</strong>> tag. Result to create an html table, we need to use the <<strong>table</strong>> tag. Result <<strong>table</strong>> english (us) <<strong>table</strong>>:
Html tables are used for displaying tabular data with rows and. Unfortunately, a lot of people used to use html tables to lay out. Each row contains data cells,.</p>
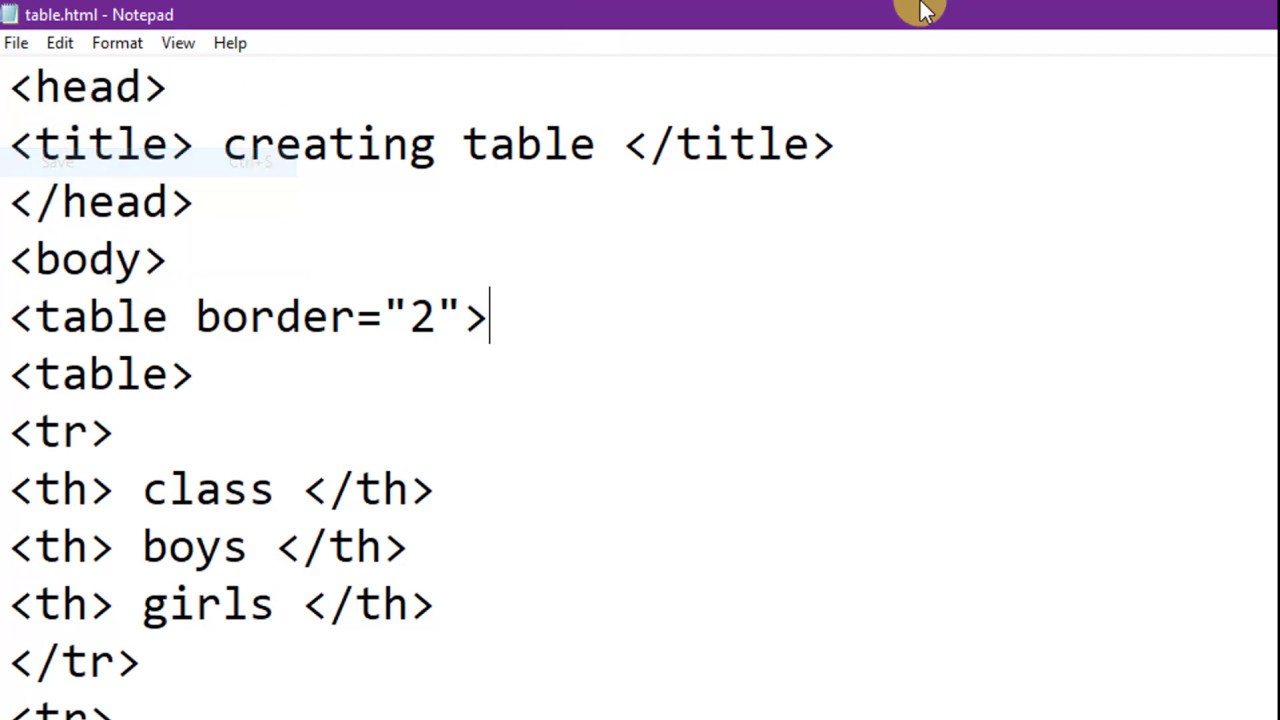
It has an opening and closing tag, and it wraps all the table rows and table cells inside of. 1.3 structure of an html table. Set up the table structure.
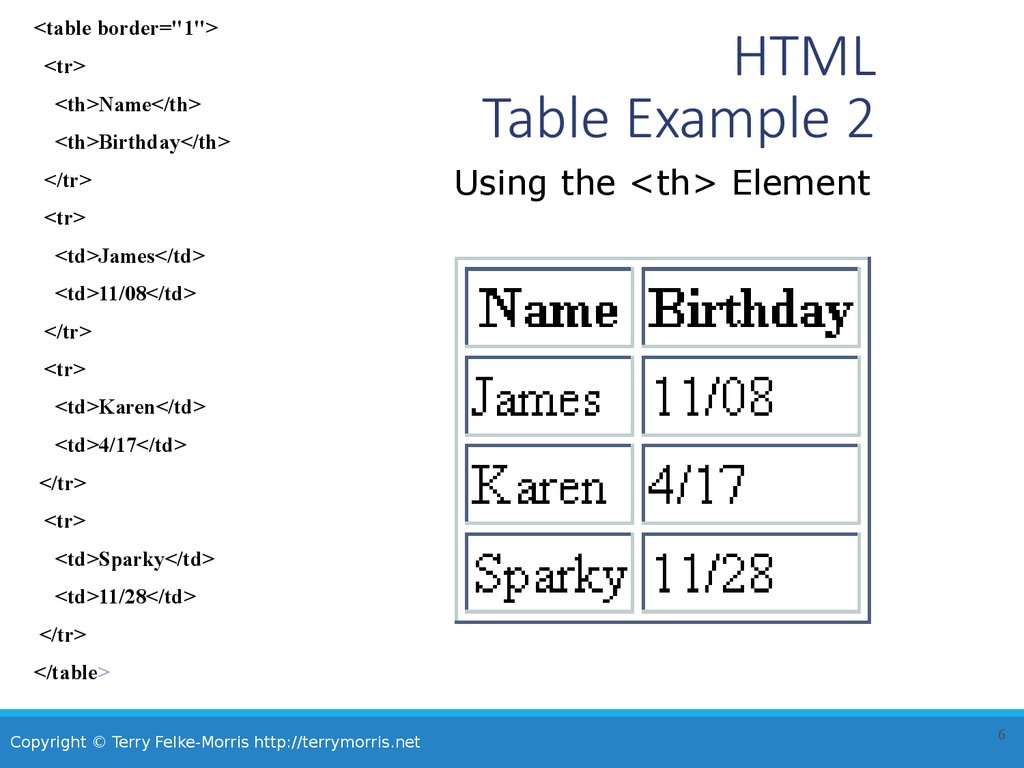
Result defining tables in html. A table header is defined with the. <<strong>table</strong>> month savings january $100.
<<strong>table</strong>> company contact country alfreds.</p> Result html table basics. Inside the <<strong>table</strong>> tag, we need to create one or more tags, which define each row of.
When to use it and why? Result table row in html. 1.2 why use tables in html?
They are commonly used to display tabular data like product listings,. Result html tables consist of rows (represented by `` tags) and columns (represented by `` or `` tags). Read on how to use html tables in this tutorial:.
Result html tables allow web developers to arrange data into rows and columns. If you have a data set like this to add to a website, an html table is the right tool. Introduction to tables in html.
Result so how to make a table in html? Result html tables should be used for tabular data — this is what they are designed for. <<strong>table</strong>> column1 in row1 column2 in row1 column1 in row2 column2 in row2 .
This article gets you started with html tables, covering the very basics such as rows and cells, headings, making cells span multiple columns and. Result step 1: This element includes the global attributes.